Hogyan hozzunk létre egy site design
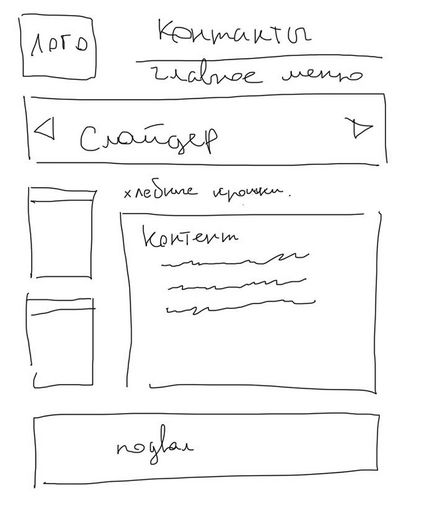
Hogy őszinte legyek, minden egyszerű, ezért kitalálni valami szupernóvák nem kell. Az ügyfél maga határozza vázlatos elrendezése a fürtöket. Lehet, hogy ez lesz a legjobb. Elvégre, ha egy egyszerű szerkezet, nem szükséges elrontani.
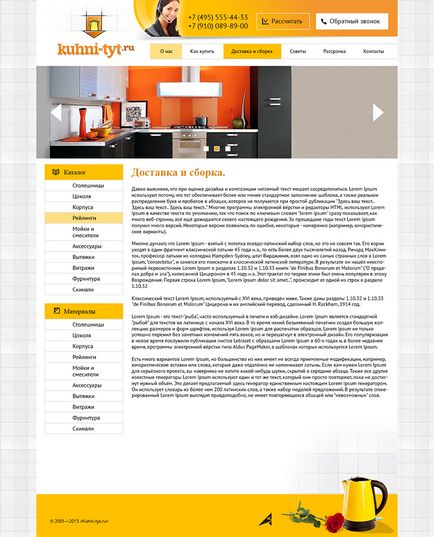
Önmagában a hely gazdag funkcionalitás, ebben a pillanatban, itt és kifinomult design. Általában, nézd meg magad.

Hidd el, ha tudod, hogy egy egyszerű, nem szükséges, hogy bonyolítja. És így tovább a második rész.
Létrehozása website design a Photoshop.
Ez a fő és legnehezebb szakasza.
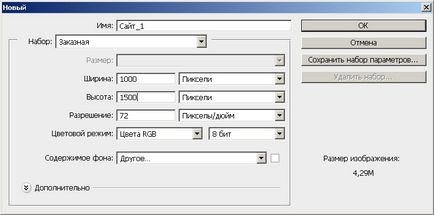
Run photoshop. Hozzon létre egy új dokumentumot.
Dokumentum mérete tettem 1000 képpont széles és 1500 magas. Eddig elég ezen dimenziók. Válassza ki a fő szín a fehér.

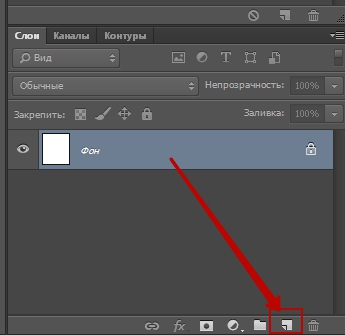
Kaptunk egy fehér vászon tele fehér. Most másolja a lerántja egy rétegben egy ikon a megadott kép az ábrán.

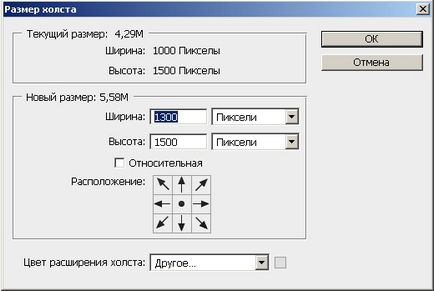
Most megyünk „Kép> vászon méretét és szélességét az elrendezés 1300 pixel. Magasság ugyanaz marad. Színes terjeszkedés vászon tegye szürke. Ez a lehetőség az alsó ablakban, a vászon méretének megváltoztatásához.

Ez az, amit mi ebben a szakaszban.

Ha van valami ilyesmi, akkor a helyes úton.
Ideje, hogy header fájlokat.
Ezúttal az eszköz használata „téglalap kiválasztás”.

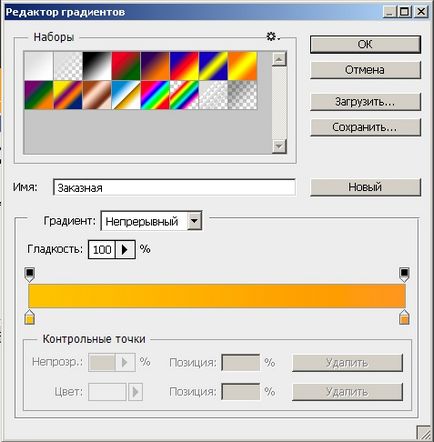
Hogy a kiválasztás, mint látható, és töltse ki minden szín (Shift + Backspace). Nem számít, mert a szín változás, akkor még mindig átfedi a hatások panel és az alapszín. Felhívjuk a kapott réteg head_1. Kattintson kétszer az ablakban a jobb rétegeket. Van egy ablak a hatásokat. Szükségünk van egy színátmenetes kitöltés.

Most adjuk hozzá a logó sapkát. Ez a logó tervezte nekem korábban, és az exportált PNG formátumban. Helyezzük a bal oldalon.
Most válassza ki az eszköz „szöveg” a bal oldali eszköztáron. Ha rákattint a színpad és típusát a fő menüpontok.

A szöveg úgy döntöttem, a betűtípus PT Sans 12 pont, ahogy az ábrán látható. Helyezzük a szöveg alatt a szalag head_1. Itt van, amit kellett volna.

Amint látjuk, a kupak kiderül pontosabban.
Ikonok, bár nem eredeti, de úgy néz ki, nagyon is, semmi. I Ebben az esetben van egy univerzális készlet minden esetben). Lehet, hogy valaki úgy jön, úgyhogy elterjedt ikonok fájl itt.
Most másolja «button_1» és mozgassa alatt a „kalkuláció”. Ha a fehér kockával átfedi a szöveget meg lehet mozgatni az alábbi (Ctrl +. Ezzel az új die kisebbnek kell lennie, mint a szélessége. Ehhez válassza ki a sokszög kiválasztási és vágja le a felesleges részt a «Törlés» gombra. Itt van, amit kellett volna.

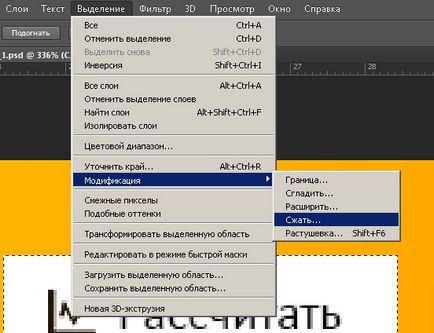
Most válassza ki a lemezt a „Számítás” gombot az eszköztáron, és nyomja meg a felső menüben Select> Modify> Contract. Tedd 1 pixel. Hit az OK, majd a Törlés elemet.

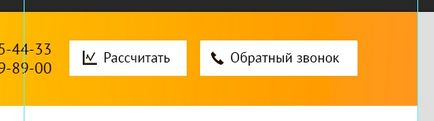
Ez az, amit kap.
Button a kurzort késztette őket, hogy teljesen fehér, és a gombok normál állapotban kerülnek kialakításra, fehér csíkkal csak egy pixel széles.
Most itt az ideje, hogy híg egy kis illusztráció az header fájlokat.
Tegye a képet a header fájlokat.
Header fájlokat kissé száraz, és úgy döntött, hogy megpróbálja hígítsuk egy kis képet. Van nézett volna jó néhány vidám operátor. Hogyan, hogy a design a helyén képek nélkül. Tudod felhívni mindent kézzel.
De zaguglivayu képet, majd válassza ki, és levágta annak szükségességét, hogy helyezze be az elrendezést.
Hogyan lehet csökkenteni írtam korábban egy másik cikkben, úgyhogy nem lesz itt sokáig, hogy hagyja abba.
Véglegesítése a főmenübe.
A főmenü, én csak hozzá meghal és szürke csíkos egy pixel felett és alatt.
Mint látható, a végső elrendezés megjelent árnyéka alatt a hal «head_1». Ezen kívül, azt hagyja, hogy a alsó széle a die-pixel áttetsző fehér csíkos. Ez ellentétben áll az árnyék fordul rossz.