Hogyan hozzunk létre egy html e-mail levelezési

A sürgősségi létrehozásának html e-maileket a levelezőlistára
Akkor küldje anyagot a további szolgáltatásokat, esetleg lesz érdekelt az ügyfelek az első vásárlás.
És van egy csomó probléma a webes tervezők, hogy hozzon létre html e-maileket.
De ma megpróbálom elmondani, hogyan lehet létrehozni egy html e-mail, amely nyitható egyformán jól minden böngésző (beleértve a mobil) és e-mail programok, a leveleket nézd vonzó, és ne veszítse el az ügyfelek. Ez nem az utolsó utáni, ha találkozik megjelenítési problémákat, akkor később, vagy kijavítjuk, vagy írjon egy folytatást. Ugyanez lenne hálás, hogy bárki, aki tud segíteni, hogy teszteljék és problémákat diagnosztizálni.
Problémák elrendezés html e-mailek
Tekintettel arra, hogy a postai szolgáltatások nincsenek általános szabályok megjelenítésére html üzenetek coder kell használni a szabályok bevezetését a 90 éves. Néhány használt, nem szükséges, de be kell vallanom, soha nem írta elő a stílusok a HTML-dokumentumból, és nem csak belül a html dokumentumot , nevezetesen, inline, az egyes elemek külön-külön.
Egyes fejlesztők mail programok letiltja a támogatást stíluslapok és stílusok, mint olyan, a fent leírt módon. Azzal érvelve, hogy a leveleket a kívánt nevet a szöveget. Tehát mi stílusok kell írni az egyes elemek külön-külön.
A másik meglepetés az volt, hogy nem sok e-mail szolgáltatások nem támogatják a float és padding a margin és padding. Hogyan? Képzeld el, hogy elő egy klasszikus három hasábos html email alapú div (ok), és a felhasználó ilyen ostobaságot jött, ő is ott kell hagyni azt, nem tudván, hogy meg kell tennie.
Igen, igen. Megvan ez jobb! Ki kell használni az asztalra, ha nem hajlandó feláldozni ezer felhasználó, akik nyitottak az e-mail nem helyes. Kiderült, hogy az asztalra - ez az egyetlen módja ma elérni cross-browser.
Amint meg van írva az egyik helyszínek:
Meg kell emlékezni ilyen szörnyű dolgok, mint: cellpadding, cellspacing, colspan
Az én esetemben - akkor meg kell tanulni, mert én soha nem használt táblák. Talán nem kellett volna, ha én nem úgy döntött, hogy foglalkozni betűkkel tervezés :)
Ha nem rendelkezik a szokás felírni alt képek, van ez dolgoznak ki az elrendezés a betűk, mint néhány e-mail kliens, alapértelmezés szerint letiltja a képek megjelenítését, és ha a levél tőled sokat, akkor a felhasználó egy üres doboz, és így ez a szövegre.
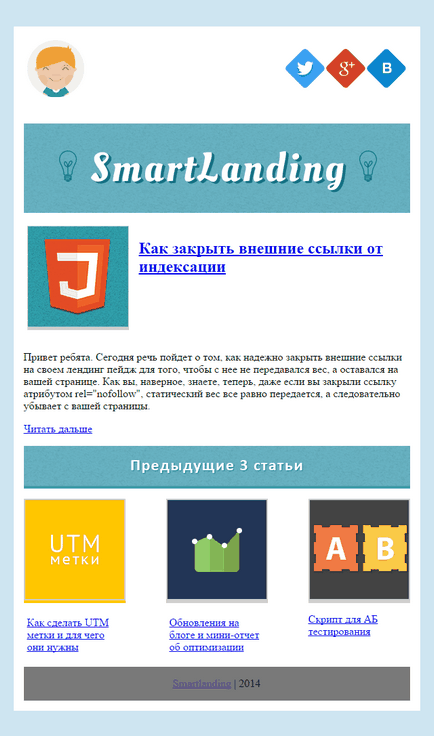
Eddig - mindent! Ha valami más jön ki, akkor írja le a pályán. És most szeretnék megmutatni, mit hoztam eddig hozzáadása nélkül stílusok, mint például a betűtípus, szín, szöveg mérete, stb Ez csak az elemek a megfelelő helyeken. A következő cikkben írom le, a folyamat tesztelése különböző postai szolgáltatás és módosításokat kellett tenni.

Mint látható, van valami dolgozni. Hadd leírni a folyamat egy kicsit elrendezést. Ásni meg - nincs értelme, lásd az alábbi cikket változtatni sokat. Sőt, úgy tűnik, minden könnyű, de másrészt, már ez a hobbi sokáig tartott.
Hogyan hozzunk létre egy html e-mail
Először is, hoztam létre egy keret-asztal a teljes tartalmát a levél, szélessége 100% -os és a kék háttér. Úgy helyezték el a két gyerek asztal. Az egyik a fejléc (id = „fejléc”), a második tartalmat (id = „tartalom”):
Ahogy talán már észre, megkérdeztem cellpadding = „40” az asztalra borítás. Ez egy külső padding. Tagolt 20px állítsa az asztal, amely felelős a kupakot. Hozzátette párnázhatja az asztal, amelyet található a tartalmat. Továbbá, mind az asztalok sorakoznak a központtól. Menj előre.
Még nem jött el még, mindenképpen adja meg, hogy a képek méretét, így ebben a tekintetben, amíg a káosz. Valahol - tettem valahol - nem. Ha a vizsgálatokat fel annak érdekében. Vagy elvenni egyáltalán csökkenteni a kódot, vagy bárhol hozzá, ha nem megfelelően jelenik meg néhány postások.
Ez a kód adhatok egy sort egy oszlop a táblázatban a „tartalom”, és tegye rá a képre, a „Smartlanding” felirattal:
Most a levél a következő:

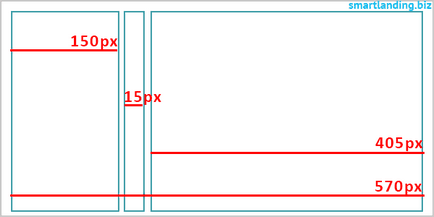
Menj előre. Most arra van szükség, hogy végre egy ilyen struktúra:

Mindez azért van, hogy van padding közötti tartalmat. Html kód a tartalom így néz ki:
Most meg kell végrehajtani annak bejelentését, ez történik egyszerűen. 1 sor, 1 oszlop, és a szöveg a következő:
Most akkor létre kell hozni egy olyan struktúra 3 oszlopot. Mivel nem tudjuk használni az úszó (k), van, hogy 5 oszlop. 3 a kép alatt tartalmat (150 képpont), és 2 - annak érdekében, hogy állítsa be a távolságot közöttük (60 képpont).
Pontosan ugyanazt a jelölést tesz a szöveg, a következő megnevezéseket:
És most az utolsó lépés, hogy a lábléc. Nem én hoztam létre egy új táblát alatta, és elhelyezni a tartalmat, egyszerűen egy új sorban és oszlopban:
Itt látható a levél érkezett. Most van egy csomó tesztet. Azt tervezem, hogy teszteljék az elrendezés a következő postai szolgáltatások és programok:
A tesztelés során leszek hozzá címeket és szöveg stílusokat, tulajdonságainak visszaállítását és egyéb változtatásokkal. És akkor írok egy részletes post ebben a témában. Talán valami változni fog a következő cikkben, úgyhogy jelentkezzen a frissítéseket, ha érdekli ez a téma, és nem akar lemaradni az új dolgokat.
(Lásd az előzetes vizsgálat html e-maileket a különböző keresők itt)