Vízszintesen középre menü kizárólag css
Példa központú menü
A vízszintes alatti központú oszlopban a menü, amelyben a második fülön. Meg lehet próbálni, hogy átméretezi a böngésző ablakot, vagy az oldal, hogy megbizonyosodjon arról, hogy a menü mindig középre és a munka.


A demóoldal néhány tervezési lehetőség vízszintesen középre menüben. Ezek közül bármelyik lehet használni a projektek.
HTML-kód
Minden menük, amelyek példáit adjuk az óra, egy egyszerű szerkezetű. Ez egy normális rendezetlen listáját linkek elhelyezett div elem.
CSS középre menü
Alul van a teljes CSS kódot, ami középre menüben. És ez magyarázza a működési elv biztosítja később a leckét.
Hogyan működik a módszer központosító
módszer fellépés alapul relatív elhelyezése az úszó elemek egy blokk egy másik. Először is, hogy milyen a mérete elemek elmozdítása során.
Div elem nélkül elmozdulás
Element div (blokk) nélkül elmozdulás húzódik végig a teljes szélességben kapható hozzá.
Div elem balra eltolva
De ha eltolja a div elem balra, akkor a rendszer automatikusan megszorította a mérete annak tartalmát. A tömörítés kulcseleme az eljárás megvalósítása központosító menüben. Segít, hogy mozog a menüben a megfelelő helyzetben.
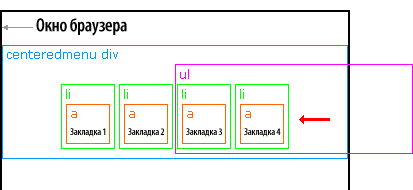
Normál igazodik a bal oldali menüben
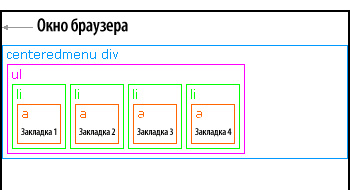
Vegyük a standard igazodik a bal oldali menüből, és mi lesz lépésről lépésre, hogy újra azt. Az egyszerűség kedvéért a tételek különböző színűre festettek, úgy, hogy ha egyértelmű, hogy sokat fektetett.

Ügyeljen arra, hogy a következő pontokat:
- Element centeredmenu div (kék téglalap) felé tolódott el a bal oldalon, de a szélessége 100%, tehát még mindig feszített az egész oldalt.
- Element ul (rózsaszín téglalap) belsejében található centeredmenudiv tag és balra mozog. Ez azt jelenti, hogy nem lesz nyomva a szélessége annak tartalmát, hogy van, akár egy teljes szélessége a fülek.
- Minden elemek li (zöld dobozok) belül helyezkednek el az elem ul és balra tolódik. Így ezek tömöríteni, hogy a méret a linkeket, és vannak elhelyezve egy vízszintes vonal.
- Belül minden kapcsolat (narancs sávok) megjelenített szöveg lapok: 1. lap, Tab 2, és így tovább.
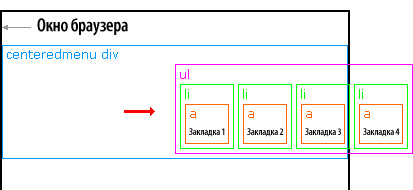
Mi elmozdulás a helyzet a rendezetlen lista

Ezután azt jobbra tolódtak olyan elem révén ul 50% segítségével tulajdonságok helyzet: a relatív;. Amikor egy elem elmozdul a százalékos ilyen körülmények között fontos megjegyezni, hogy a teljes szélessége az abban szereplő elemek nem a szélessége. Ebben az esetben a változás történik a fele a böngésző ablakot (vagy rendelkezésre álló helyet foglalnak) .A eredményeként Étlapunkon kezdődik az ablak közepén, részben túlmutat azt. És továbblép a következő lépésre.
Mozgatása a menüpontok

Továbbra is csak a váltás az összes li elemek által hagyott 50%. Ez 50% a szélessége a mi elem ul (tartályt, amely tartalmaz egy menüt). Így a fülek mozgatják pontosan a közepén az ablakon.
Néhány fontos megjegyzés
Ha ezt a módszert központosító kell emlékezni néhány fontos pontot:
- Mivel ul elem részben kívül az ablakkeret, akkor ez ahhoz a következtetéshez vezet gördítősávját. Tehát meg kell használni a szabályokat overflow: hidden; A centeredmenu div elem. Így, a kiálló rész div elem lesznek vágva.
- Mivel ul elem nem igazodik a lapok, akkor nem használ semmilyen vizuális stílusok neki. Hagyja ul elem nélkül a háttér színe és keret nélkül, hogy teljesen láthatatlan. És a stílus a füleket kell használni li elemek csak.
- Ha azt szeretnénk, hogy állítsa be a speciális stílusok első és az utolsó lapon meg kell adni egy osztály az első és az utolsó elemeit li. így stilizálhatja őket egyenként.
következtetés

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!