Vízszintes legördülő menüt CSS és HTML
Továbbra is egy sor órák szentelt a legördülő menüből. A következő lépés a vízszintes legördülő menü css kézzel.
Ha van itt véletlenül, vagy ha keres egy másik végrehajtása a legördülő menüből, menjen a tanácsot a szülő partíció legördülő menüből.
Ez a rész nem kerül le a vízszintes legördülő menüből a CSS és HTML.
Oldalnavigáció:
És így a mi feladatunk:
Vízszintes legördülő menüből html
menü Először is, mielőtt elkezd írni kódot, meg kell csinálni html sablon menü.
Tekintettel arra, hogy mi teszi az egyetemes menü, azt akarjuk, hogy a hasonló következtetésre alatt WordPress menüben. Véleményem szerint ez az egyik legegyszerűbb és legáltalánosabb Html menü kódokat. Úgy néz ki, mint ez:
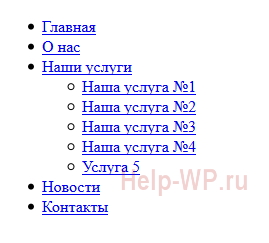
Mint látható, a kód, a legördülő menüből kell végrehajtani a ul és li listákat. Itt van, amit a menü nélkül CSS stílus:

Nézzünk szembe a tényekkel rondán néz ki, mint a szokásos listát. Ezután meg kell díszíteni a menü segítségével CSS stílusokat.
Vízszintes legördülő menüből a CSS
A menü CSS stílusok legördülő menüből, és nem csak - a szükséges dolog, mint a levegő. Miután otthagyta fül alapul ál-: hover.
A vízszintes legördülő menüből, szükségünk lesz itt a stílusok:
Ez még nem a vég, hanem csak egy része a CSS a fő vízszintes menüsorban. Ezután fogjuk írni a stílus a legördülő menükben:
Most minden. A mechanizmus maga végrehajtani vypadashki egy sorban.
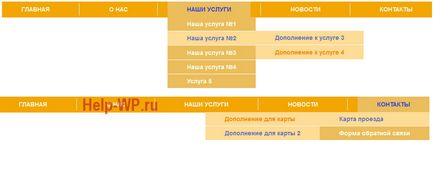
Lásd a bőrt a menübe:

Vízszintes legördülő menüből a teljes szélességében
A menü a legtöbb akkor szemrehányást nekem, mondván: ezeket a menüket, ahogy azt korábban bemutattuk, ez üdvözlet a múlt és a részben igazad van, de találkoztam egy friss elrendezés ilyen menüket.
Következő, írok a stílus, hogy hozzon létre egy legördülő menü a teljes szélességében a munkaterületre. Hívd fel ezt az adaptív menü nehéz lesz, de ez egy dinamikus 100%.
Remélem letöltötte a fenti példában. Html változatlanok maradtak, de mi változik a CSS teljesen. Akkor csak hogy innen a CSS kódot, és illessze be a letöltési minta, illetve megtekintheti a demó módot, hogyan működik.
Én hozzá html vipadashku az utolsó menüpont, hogy megmutassa, hogyan fog működni, és megnyomta a jobb oldalon.
Továbbá, ez a példa abban különbözik az elsőtől, hogy a legördülő menüben maga vypadashka húzódik szélességétől függően a menüpontok.
Egy nagyon hosszú menüpontok, ez a lehetőség nem lehet nagyon kényelmes, mivel azok vylazit túl. A funkció kikapcsolásához, elegendő megállapítani, hogy az ingatlan „white-space: nowrap;” A választó # menu1 ul li ul, és távolítsa el.
Alább látható egy demo, vagy töltse le a forráskódot a vízszintes legördülő menüből:
Az előnye ennek a megoldásnak:
- A menü fog készíteni dinamikusan
- francia a splitter a lényeg mindenhol azonosak;
- szebb és rugalmas kialakítás.
Vízszintes többszintű legördülő menüből CSS + HTML
Miután a menü volt egy kérdés a többszintű legördülő menüből, ha lebeg lehet osztani őket alcsoportok:
- A vipadashkoy hover felé
- A pop-up vypadashkoy harmadik szint
Az én példákat mutatok többszintű CSS menük 3. szinten, akkor azt hiszem, nem nehéz kitalálni, hogy mi a teendő.
Multi-level legördülő menüt vipadashkoy félre, ha lebeg
menü Először is kell egy kicsit podkorektirovat a html. Van hozzá egy pár sor 3. szint:
Továbbá, a vízszintes legördülő menüből, meg kell változtatni a CSS stílusok, teljesen megváltozik minden:
jQuery fájlokat másolni, mint volt az előző példában. Úgy döntött, hogy elhagyja a elválasztókészülékbe használta a menü nézett egy kicsit jobban. Ez természetesen lehetséges nélkülük.
Itt ez történt:

Alább látható egy demo és töltse le a minta:
Multi-level legördülő menüt a pop-up, ha lebeg vipadashkoy
egy kevés olaj olaj menü címet kapta, de az utazást, a fő kódot.
Ennek lényege, például az, hogy a vízszintes legördülő menüből a teljes szélességében a teljes szélességében vypadashkoy + többszintű.
Html kód nem változik, akkor lehet venni az előző példában. Szeparátorok jQuery is fenntartjuk.
Csak CSS megváltozik teljesen:
Így a menü fog megjelenni: Az egyetlen dolog, - a helyszínen kell lennie elég hely, mint a legtávolabbi pont a jobb oldalon nincs helye vypadashki. Ezt a problémát meg lehet oldani a: n-ed gyerek, de én nem, hogy a felhajtás.
Lásd a demo a vízszintes többszintű legördülő menüből:
Mint látható, az alsó szerszám is teljes szélességében. Ez tette vypadashki több blokkok.
Ezen már az összes, remélem legalább az egyik példa, hogy eljött. Köszönöm a figyelmet.
Köszönetünket szeretnénk, akkor ossza meg a linket meg barátaiddal:
ez előnyére válik mind nekik és nekem 🙂.
Jó napot! Nagyon hasznos információ, köszönöm. Megpróbálom megérteni, hogyan lehet összehangolni az opencart legördülő közvetlenül alatta a kívánt menüpont, kérem, mondja meg: (-url-)
Jó napot kívánok.
Nincs különbség, hogy openkart, hogy a KAP még tisztán SSC. Nézd, van egy fájl stílusok katalógus / view / téma / decao / stylesheet / stylesheet.css
#megamenu .mainmenu> li
majd a végén hozzáadjuk a fajta stílus
#megamenu li li.col-MD-3 display: block;
float: none;
margin-bottom: 20px;
függőleges-align: top;
szélesség: 100%;
>
ha nehéz megtalálni a végén akkor csak dobja a 2 kód, és azt követően, hogy látni magad, mint amire szükség van
Igen, köszönöm. Minden megtalált és kijavított))) Van még idő: adja az ötletet, hogyan hajtsák végre a „szövet” menü és a „Jersey”, így nem volt olyan hosszú le, és az oldalán nyitott, így minden al-lehetett látni egy képernyőn görgetés nélkül. Hogyan kell végrehajtani ezt? Köszönöm.
Alternatív megoldásként egyszerűen hozzáférhet az értékeket, és a harmadik szint a menü, hogy kiesik az útból. Aztán a második szinten lesz egy kicsit kevesebb. Ez a menüpont, mint ez: többszintű legördülő menüt vipadashkoy félre, ha lebeg
Jó napot kívánok.
Kérjük, jelezze a böngészőt, és annak verziója, valamint az operációs rendszer.
Ha azt szeretnénk, hogy egy demo a legördülő menüből css vízszintes többszintű és nem lehetett csinálni, akkor töltse le egy példát, hogy a PC-re, van egy példa a 100% fog működni.
Jó napot kívánok. Mennyibe fog kérni, hogy nézd meg a legördülő menüt, és megtalálni a probléma oka?
Itt látható a honlapon: (-url-)
mozgassa az egeret a vízszintes menü, egymást átfedő képeket a terméket, hogyan kell megoldani a helyzetet nem mondja meg?
Köszönöm.
Jó napot kívánok.
Nincs probléma a menü és a pozicionáló blokkokat.
Ahhoz, hogy .head stílusú z-index: 10; (21 vonalak a CSS stílusú) a stílus .mid z-index: 5; 167 bar, és minden rendben lesz 🙂
például köszönet újra.