vendégbejegyzését
Böngészés oldalak az interneten, szándékosan vagy nem, minden felhasználó számára, hogy egy tervező, web-programozó, vagy a leggyakoribb felhasználói, értékeli a megjelenése webes forrásokat, függetlenül a tárgy és a fő hangsúly az oldalon. Ez az oka annak, hogy sok webmesterek célja, hogy javítsák és unikalizirovat aktuális téma megváltoztatásával CSS fájlok és szerkesztése PHP-fájlt.
Mégis, ha a sablont az internetről letöltött, vagy akár egy profi design stúdió által gyártott speciális kérés, akkor nagyon könnyű követni. Az alábbiakban egy pillantást a lehető megtudja, mi Joomla sablonok. Drupal és WordPress használják helyben, gyorsan és hatékonyan.
Ugrás az oldal, amelyen meg akarjuk határozni a nevét a téma, hogy nem megy el, hogy a blog greencoma.ru.
Mi elsősorban installált szoftver határozza meg a motort. nyissa meg az oldal forrását (általában a CTRL + U), és keres egy meta tag generátor. amelyen azonnal használható, hogy meghatározzuk a CMS és annak verziója.
Learning használó WordPress 3.0.5, folytassa a fájlok keresése css stílusokat. Egyszerűsítése érdekében ezt az eljárást, azt javasoljuk, hogy használja a beépített kereső böngésző - CTRL + F, amibe a „Css”, szükségünk van egy nevű fájlt style.css.

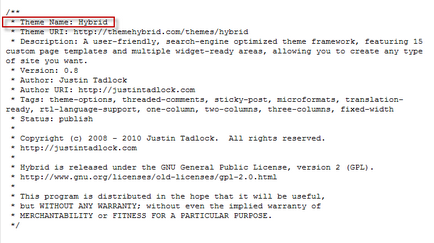
Ezzel a módszerrel lehetséges volt, hogy tudja a nevét, a témát használ (Hybrid) a greencoma.ru, és kap egy linket, amely lehet letölteni a sablont a gyártó honlapján.
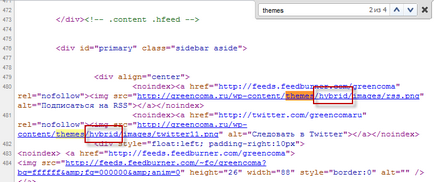
A második módszer egy kicsit könnyebb - mindössze annyit kell tennie, hogy a HTML kódot, hogy megtalálják a könyvtárat, amelyben tárolni a sablon (ebben WP témák mappa) és nézze meg a következő értékeket.

És ismét találkoztunk egy hibrid. megerősíti, hogy használja ezt a sablont.
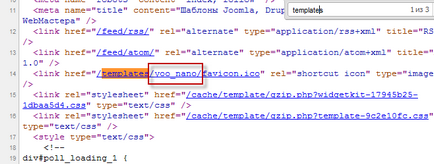
Ezért haladéktalanul a második utat, keresni cím a témát egy html-kódot. Mint már említettük, a mappát, amely tárolja a téma az úgynevezett sablonokat. logikus, hogy a neve a következő ágyazott sablonok mappa lesz a neve által használt sablon.

Azt lehet mondani, hogy WebMastera portál használt Yoonano sablont YOOtheme termelőtől.
Mert webhelyet választottam helyi Internet-szolgáltató, én mindig kíváncsi a nevét a téma ezen a honlapon. Megtanultam, hogy használják a CMS Drupal át a / misc /. ami jellemző a Drupal.
/ Sites / all / themes / vihar /style.css
Ugyanazokat a módszereket lehet használni, hogy megtudja a nevét plug-inek, komponensek és modulok a helyszínen, csak akkor kell alaposan vizsgálja meg a forráskód az oldal, és ismernie kell a használt motor, meg kell, hogy képes legyen meghatározni a könyvtárat, amelyben tárolni szkriptek, plug-inek, modulok, sablonok, képek, stb .