Layout html e-mail - tippek kezdőknek
Azok többsége, akik bekapcsolódnak a e-mail marketing, beleértve a kezdők, így vagy úgy, hogy bemegy a konyhába html-elrendezés.
Gyakran használjuk kész html-minták, de annak ellenére, hogy állítólag az egyetemesség, mindig tud megfelelően helyezze és testre képeket, helyezze őket a kereteket, módosítsa a címsor stílusok, háttér, betűtípus és méret. És mivel ez alapvető ismereteket a CSS (stílus attribútumok), kezdjük mélyebbre ásni, és kezdjük megérteni, hogy mi valóban html-elrendezés.

Akkor is, ha nem profi, nem a web-fejlesztő és web-tervező és a mások mintákat, akkor is alkalmazkodniuk kell, hogy illeszkedjen az Ön igényeinek, és ez azt jelenti - ásni a már létrehozott kódot.
Nem minden html-minták amely meg fogja találni a terek az internet figyelembe veszi mindazokat a funkciókat és általánosan jól jelenik meg az összes postafiókot és e-mail-kliens. Összegyűjtöttük neked néhány ajánlást az elrendezés html-mailt, hogy meg kell szem előtt tartani, és ha szükséges, adjunk hozzá. Légy hajlandó kísérletezni!
De kezdeni, egy rövid kitérőt.
És most mindezen tényezők szaporodnak a meglévő több e-mail szolgáltatók, e-mail kliensek, eszközök és alkalmazások. Általánosságban elmondható, hogy megértette, html-elrendezés - valami más szórakozást.
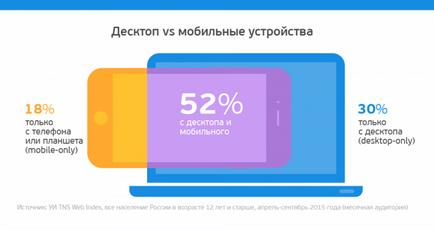
Ma megnézzük az elrendezés html-maileket a számítógépre. Ő azonban még mindig uralkodik. Adaptív elrendezés maileket mobileszközök - egy külön kérdés, egy külön bejegyzést.

Kezdjük a legfontosabb dolog.
Layout html-maileket ösztönözni kell alapján egy asztalhoz. Ha a web-fejlesztés ez a módszer elavult, majd e-mailben az optimális, mert ez nagyon különböző eszközt, e-mail kliensek és e-mail-szolgáltatók, amelyek mindegyike - a hozzájuk chipek és beállításokat.
Valami hasonló, mellesleg a böngészők 10 évvel ezelőtt, amikor vezetett egy ádáz háború a piaci részesedés, és nem akarta, hogy együttműködnek egymással. Meg kellett ásni a sarka ugyanazon a helyszínen jól nézett ki, és Interent-Explorer és az Opera. Hála a Web Standards Project és a közös erőfeszítéseket programozók sikerült létrehozni, és valósítsa meg az egyetemes normák. Lesz e-mail leveleket ugyanez a sors?
A helyszínen - ez egy táblázatos szerkezet:
Blokk szerkezet, népszerű a web-elrendezés div tag.
sablon mérete
levél szélessége nem haladhatja meg a 680px. Néha célszerű használni 700 képpont, de nem több. És itt nem csak a modern esztétika.
Bebizonyosodott, számos kísérletet, hogy a gyors, felületes olvasás (azaz olvasható / megtekintheti mail olvasó), optimális mérete vízszintes vonal - 65-75 karakter. Ha figyelembe vesszük, terek, írásjelek, távolsága és a normál betűtípus 14px, akkor ez 600-680 pixel.
Árrések és padding
E-mail létrehozása, amelyben a margin és padding, hogy pontosan ugyanúgy jelennek valamennyi beérkezett levelek és e-mail-kliens szinte lehetetlen. Nem csak e-mail szolgáltatók, hanem az e-mail-kliensek vannak vágva, vagy hozzáadódnak az vagy más tulajdonságokkal.
Az egyik alapvető szabályait táblázatelrendezés - az összeadás tulajdonságai, amelyek semmissé az extra padding és a határok, adjunk hozzá annyi e-mail kliensek és web-mail (Gmail, Yandex, az Outlook, stb.)
Ezek a tulajdonságok (határ, cellpadding, cellspacing, árrés) alá kell helyezni mindegyik jelzőtoldalék asztal.
Ezután adjunk hozzá
1. lehetőség: Hagyja mind a kitöltés, a mérlegelési
A vízszintes bemélyedés használni beágyazott táblázat kisebb mint az alap szélessége a blokk. E. Kiderült a tablettát egy tablettát. Egy függőleges bemélyedés használjon egy üres egység / tartály egy előre meghatározott vonal magassága. Például:
2. lehetőség: Ha nem fogadja a tag
Ebben az esetben a beszúrni szövegtömböt közvetlenül a címke td. korábban regisztrált minden egyes tag td összes tulajdonsága a betűtípus benyomódás-. Egy bontása bekezdések használni br tag. Például:
Mint egy további függőleges bemélyedés a blokkok között lehet használni az üres blokk / konténerek egy előre meghatározott vonal magassága. Például:
A második lehetőség azt jelentené, egy csomó kód.
És a háttérszín
Jellemzően html-sablon feltételezi, fehér alapon az alapvető betűk (szöveg blokkok) és sötétebb kontraszt - a bázis a tartály html-sablont. Általában ez a faj a szürke, de ma ők soha nem korlátozott. Például - ez lehet egy bordó, sötétbarna, Azure, vagy akár fekete.
Fontos megjegyezni, - mindig a teljes, hat számjegyű hexadecimális kód szín, például # 2a7fb8 vagy # b6b6b6, és nem rövidítik meg. Például, hogy pontosan a fehér szín #ffffff mint inkább rövidített #fff. Egyébként sok e-mail kliensek egyszerűen nem ismeri fel.
Továbbá, most lehet használni, mint a háttér kép vagy minta, t. E. ismétlődő minta.

Az alábbi mintakód egy háttér mintázat.
Add ezt a darabot a nyitó címke után testet. mielőtt az első kezdő tag táblázat:
És ez a darab - a záró címke / test:
Ügyeljen arra, hogy adjon meg egy háttérszínt a biztosítás. Vannak e-mail szolgáltatók és e-mail-kliensek, ami szükségszerűen blokkolja a háttérképeket, majd cserébe, meg kell jeleníteni a megadott név háttér színét.
Szöveges linkek és CSS
A CSS-stílusok és sok elindul egy vizsgálat html-elrendezés. Mikor jön a tervezés a szöveget a sablon, problémák merülnek fel, mivel a CSS-stílusok sok veszélyt rejt magában.
Az első szabály, amit érdemes megjegyezni során az elrendezés betűk - mindig inline css.
Inline-css - mi ez
A lényeg az, hogy az elrendezés html-levelek használunk táblázatos szerkezet, míg a túl sok e-mail kliens és a mail szolgáltató figyelmen kívül hagyja / vágják stílusok között a címkéket a fej és / fejét. valamint stílus, azt fejcellára.
Éppen ezért, minden stílus szövegének alkalmazzák nemcsak a cím mezőbe, de a duplikált tag span. az egyes új sorok vagy p td minden új cellában. például:
Fontos megjegyezni, hogy a szín, betűtípus és méret - font-family: Helvetica, Arial, sans-serif; font-size: 14px; color: # 757575; line-height: 145%; - Mindig egy inline (inline). Ellenkező esetben, az e-mail kliens hozzá kell adni ezeket a tulajdonságokat, saját értékeit.
Nem szükséges adatokat írni font tulajdonságok sűrített formában, mint néhány postások és e-mail-kliensek, rövidített változata is működni fog, de például az Outlook-e - már nem létezik. Ez lesz a helyes, hogy meghatározza az egyes ingatlanok külön-külön, például:
- font-family: Helvetica, Arial, sans-serif; font-style: italic, font-size: 14px; color: # 757575;
És így nem lesz jobb: font: Arial dőlt 14px # 757575;
Sormagasság - line-height - megadható, mint egy pixel, és százalékban. Például line-height: 145%; vagy a vonal-magasság: 24 képpont; Ha a magasság képpontban megadva, az érték legalább 8 képpont nagyobb, mint a betűméretet. Például, ha 14px betűméretet, a magasság - legalább 22px.
Érdemes megjegyezni, hogy még Outlook.com figyelmen kívül hagyja magassága a sorban, ha meg van írva a címke span. Ezért, hogy győződjön meg arról, hogy ő is jelen volt a címke td.
-WebKit-text-size-adjust: none - ez a tulajdonság, hogy megoldja a betűméretet az iPhone iOS 6-7 / iPad készülékek. Ezeknek a készülékeknek az alapértelmezett minimális mérete 13px font. Ezért ha valahol talált 13px font kisebb, módosítsa az ingatlan.
Betűtípusok, rengeteg elérhető-html-mailek - sokkal kisebb. Cirill, sajnos - még kevésbé. De van egy határozott plusz. Ahelyett, hogy egy ki száz lehetőség, hogy senki sem tudja, mi fog tükröződni, már van egy szabványos betűtípusok, amely jelen van minden eszköz és devaysakh és úgy néz ki, hogy minden egyformán jól. Itt a lista a biztonságos:
- font-family: Arial, Helvetica, sans-serif;
- font-family: 'Arial Black', Helvetica, sans-serif;
- font-family: 'MS Sans Serif', Genf, talpatlan;
- font-family: Tahoma, Geneva, sans-serif;
- font-family: 'Trebuchet MS', Helvetica, talpatlan;
- font-family: Verdana, Geneva, sans-serif;
Serif (serif):
- font-family: Georgia, serif;
- font-family: 'Times New Roman', Times serif;
Betűtípus nevét, amely két vagy több szót kell venni a rendes idézőjelbe, például „Trebuchet MS”, jelezve ezzel egyetlen érték / neve. Ellenkező esetben néhány küldemények vagy postai szolgáltatás automatikusan szét az összes értéket vesszővel elválasztva, és a betűtípus nevét fog kinézni - Trebuchet MS, Helvetica, sans-serif; Ezt figyelembe kell venni, mint egy hiba, és ahelyett, hogy „Trebuchet MS” megjelenik az alapértelmezett Times New Roman.
linkek stílusa is kívánatos, hogy kettős tag span. Legalábbis a szín, betűtípus és méret.
Ha azt szeretnénk, hogy a linkre kattintva, az oldal megnyílik egy új ablakban, az attribútum hozzáadása target = «_ blank».
Ha azt szeretnénk, ha az egérrel egy linket, van egy szöveges tooltip (text-hover), hozzá az attribútum title = «a szöveget.”
Azt is meg kell jegyezni, hogy a postai és e-mail kliensek (nem minden természetesen) van egy szokása, hogy hangsúlyozzák a fényes, kék, az összes hivatkozás a szövegben. Ezért, ha szeretné, hogy a szöveg nem hangsúlyozzák (például a fejlécben) - értékét mutatja text-decoration: none;
E-mail:
kép
Képek blokkolása - gyakori probléma. Sok postai és e-mail-kliensek blokkolja képek alapértelmezés megfosztva ezzel html-sablon egyik legfontosabb annak előnyeit - képek.
Előfizető megengedheti a postai / kliens megjeleníteni a képeket automatikusan, és nem tudja megoldani, inkább, időről időre, hogy letölthető, vagy nem letölthető képeket manuálisan. Ebben az esetben, megnyitva a levél, a képek helyett az előfizető egy üres helyet. Természetesen ez az üres tér tudsz valahogy megjelölni, vagy kiegészítés értelmében. Erre a célra vannak alt attribútum, cím és egyéb tulajdonságait.
Az alt attribútum jeleníti meg a szöveget rendelt a képet. Így, ha a kép le van zárva, az előfizető képes lesz látni aláírását. Ebben aláírás lehet tulajdonságok, mint a betűtípus, szín, méret, stílus.
A cím attribútum felugró ablakban megjelenik a szöveges csúcsa és eltérhet az alt-text.
A kép is lehet egyéni háttér - háttér színét (tehát ugyanaz, mint az általános hátteret a sablon, vagy attól elkülönülő), lekerekített szélek - border-radius (sajnos olvashatatlan egyes postai szolgáltató és az ügyfél ingatlan - Yahoo, Outlook), és egyszerű keret.
Mintegy váz - határ - mindig szükséges, hogy a teljes, nem rövidített változata ezt a stílust. Például a jobb jelzi:
- határ-szélesség: 1px; border-style: szilárd; border-color: # 999999;
És ez rossz lesz: border: 1px solid # 999;
display: block; - image tulajdonság, amely lehetővé teszi, hogy megjelenjen egy különálló egység, vagy egyes ügyfelek azt lehet úszni, és menjen egy másik számot vagy szöget. Azt is, hogy nem teszi lehetővé az e-mail-kliens Outlook kép hozzáadása a nem kívánt behúzás.
Továbbá mindig szükséges a kép szélességét és magasságát a kép, pontos és valós méretei, hogy elkerüljék a helytelen elhelyezése és a kép a sablont. Például, ha a kép - 820h600px méret, akkor nem kell méretezni, és méretű, mint egy írás - 410h300px mivel az Outlook megjeleníti a tényleges mérete a kép, nem a kisebb változatot. Egy ilyen kép könnyen törik az egész sablont.
Ennek eredményeként, a kép kódja így néz ki:
Mint látható, van valami bütykölni.
A végén azonban nem sikerült bizonyítani ezeket a tippeket, minden készen egy html-sablon tulajdonságait meg kell vizsgálni, és többször is, mielőtt dönt a legjobb megoldás. Illessze a sablon mindezen paraméterek eltarthat egy ideig, és van, hogy kész. Teszt!
Tisztelettel, Dmitry Arsenyev!