Hogyan készítsünk egy vízszintes legördülő menü egy oldal css
A legtöbb klasszikus helyek az interneten a vízszintes menü, mint a fő navigációs elem. Néha meg tud felelni a különböző kiegészítő chips - többszintű struktúra az al-ikonok, kereső, összetett listák, stb A közelmúltban, a blog már van egy kis válogatást az elegáns menü PSD. és most nézd meg négy esettanulmány, hogyan kell egy legördülő menü a CSS + HTML. Az információ hasznos a kezdő fejlesztők és azoknak, akik szeretnének változtatni a navigációs weboldalán.
A hálózat hiányzik különböző útmutatók a témában, akkor könnyen megtalálja őket a Google a kifejezést legördülő menüben (beleértve az opciókat egy függőleges legördülő menüben). Megvizsgáljuk csak vízszintes navigáció + alábbi lehetőségek nem lesz hozzákötve egyetlen CMS, ez a döntés a HTML + CSS. Az alábbiakban megpróbáltuk kiválasztani a leghasznosabb és kifinomult lehetőség az Ön számára. Mindegyikben talál néhány darabot, amely javíthatja a klasszikus vízszintes legördülő menüből. Azt is nézd példák burger menü CSS.
1. Horizontális legördülő menüt CSS3

1. lépés - HTML jelölőnyelv
2. lépés - Menükijelző
Távolítsuk el az extra párnázás a CSS-elemek a vízszintes legördülő menüből a honlapon. Ebben a szakaszban egy fix szélessége és magassága a menüpontok, és adjunk hozzá lekerekített sarkokkal.
3. lépés - Regisztráció linkek
Amellett, hogy az alapvető chipek stílusok (betűtípus, szín, magasság) segítségével az árnyék lehetőséget szöveges árnyék, és hozzon létre a zökkenőmentes átmenetet a szöveg színét, ha lebeg. Is hozzá a menü szeparátor, eltávolítjuk a határ az első elem a bal oldalon, és az utóbbi a jobb oldalon.
Mivel van egy hely a CSS legördülő menüben, akkor is meg a regisztrációs listája mellékleteket. Kezdetben tegye padding 40px 0px a felső és bal + Hozzáadott lekerekített sarkokkal. Megjelenítéséhez / elrejtéséhez almenü eredetileg az átláthatóságot a tulajdonság (fedőképesség) nullával egyenlő, és ha lebeg - egységét. Ahhoz, hogy megteremtse a hatása az al-menü lista értékét mutatja magassága nulla, és indukciós = 36px.
A szélessége a linkek beállítva = 100px, alján minden elemét az utolsó kivételével hozzáadjuk a border-alján. Továbbá, ha szükséges, akkor tegye a képeket a almenüelemekkel (Figyelmeztetés: Ne felejtsük el, hogy változtatni az utat, hogy a képeket a kódot a célra).
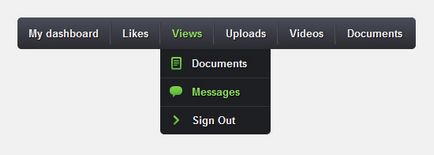
Én személy szerint szeretem az egyszerű végrehajtását és ikonok használata. Itt látható a végleges kód codepen:
2. Egyszerű CSS3 legördülő menüből

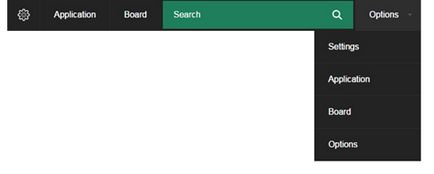
3. legördülő menüt egy kereső egységet

Navigálni, mint mindig, használj rendezetlen listát (a nav osztály). Normál menüpontok a lista elemeinek (li) és linkeket tartalmaznak (a href) nélkül osztályok és ID. Kivételt képeznek a 3 speciális eleme a vízszintes legördülő menüket az ID:
Szintén a kódot, hogy prefixfree script használata CSS tulajdonságok nélkül előtagokat. A végleges változat a HTML az előugró menü:
1. Alapvető stílusok és menüpontok
Először adja meg a betűtípus Montserrat, amely sötétszürke háttérrel, és egy fix magasságot a menüpontok. Minden elemnek van egy szintező float: left és relatív pozícionálás, így később is hozzá lehet almenü position: absolute;
A stílus fogja találni háromszög be egy háttérképet (triangle.png) utal az almenü - ne felejtsük el, hogy a helyes utat ezen és egyéb képek a példa. Advent almenü valósul az ingatlan fényelnyelés. A végső döntést codepen:
4. Multi-level legördülő menü CSS

Általában egy jó és egyszerű példát. Nem fogjuk részletesen leírják a végrehajtási folyamat, mert ez hasonló a korábbi - először hozzon létre egy HTML keretben, majd fokozatosan hozzá stílust is. A végleges változat letölthető link a forrás, részben meg lehet nézni Codepen:
Mi négy lehetőséggel, hogyan kell egy legördülő menü a CSS + HTML, bár hasonló példákat a neten sokkal több. Vannak megoldások jQuery, de ez valószínűleg csak hasznos lehet a végrehajtása néhány speciális effektusok és a nem szabványos feladatokat. A legtöbb esetben elegendő CSS ínszalag + HTML, annál is inkább, hogy most a legfontosabb követelmények a menü - könnyű és gyors letöltési sebességet.
Mint a bejegyzést? Feliratkozás a blog frissítéseket RSS. E-mail vagy a Twitter.