Hogyan készítsünk egy felsorolás a html

Ma megnézzük egy felsorolás HTML-ben.
Vannak többféleképpen formázhatjuk szöveges tartalom az oldalon, például felosztás bekezdések félkövér. hangsúlyozzák, és használja felirat.
De legfőképpen szeretem használni a felsorolás.
Általános szabály, hogy a lista formájában összeállít egy listát a semmit (eseményeit, tárgyak, dolgok, része az egész). Listák alkalmazásával lehetővé teszi, hogy az információ jobban látható és emlékezetes.
Ezért ebben a cikkben fogunk beszélni, mi a listákat is értem.
Típusai felsorolások.
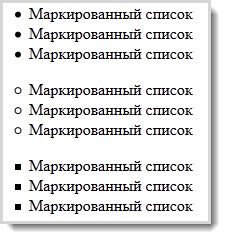
1. Standard felsorolás.
Ezek a listák is az úgynevezett „rendezetlen”.
Ebben az esetben minden eleme a listán van jelölve az azonos szimbólum. Alapértelmezett - egy kis fekete kör, hanem az csak egy kört (anélkül, hogy a belső keltetés) és a fekete doboz használható.

A választott ikon függ az ízlése.
Normál felsorolás jön létre, amikor segítséget tag
- .
Listája markerek formájában kör hozza létre a címke
- .
Nos, a lista szögletes jelölők segítségével létrehozott tag
- .
Azonban sok múlik a felhasználó böngészőjének. Némelyikük csak egy bizonyos típusú markerek jelennek meg (függetlenül attól, hogy már megadott kód).
Felsorolás van szükség, ha a megbízás felsorolt objektumok nem nagyon fontos.
2. szabható felsorolás.
Ebben az esetben a rendelkezésre álló használt kép helyett a szokásos markerek (kívánatos, hogy azok mérete hasonló a jelzők).
Például, háromszögek lehet használni, lánckerekek különböző színű, nyilak, négyzeteket, és így tovább.

Az ilyen tervek nem mindig HTML listák, mert vannak kialakítva nemcsak révén különleges jelölési címkéket.
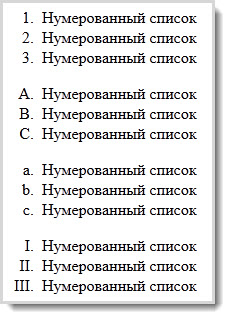
3. Rendezett lista.
Más szóval, a rendezett listát.
Minden eleme a lista lesz saját szám (sorozatszám).
Alapértelmezésben az arab számokkal 1 2 3 stb hanem római számokkal és betűkkel a latin ábécé lehet használni itt.

Ahhoz, hogy hozzon létre egy számozott lista szabványos (arab számmal) használt címke
- .
Készítsen egy listát, amelyben nagybetűs számok helyett, akkor
- .
Ahhoz, hogy hozzon létre egy számozott lista egy kisbetűvel a címke
- .
List római számokkal segítségével lehet létrehozni a címke
- .
Azt is kezdeni egy számozott lista nem az első helyzetben, és az egyik amelyre szüksége van.
Erre a célra egy speciális attribútum kezdeni. így például,
- (Transfer indul a harmadik pozíció).
A számozott listák használnak, ahol értéke sorozata felsorolt elemek.
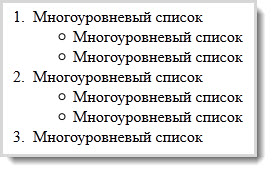
4. Többszintű lista.
Ez a lista általában áll, több al-listák.
Létrehozása többszintű lista lehet szükség a leírása a bonyolult szerkezete valamit, vagy ha írsz egy tartalomjegyzéket (ha van ilyen fejezet, alfejezet).

Alakult egy többszintű lista, valamint a hagyományos.
Azaz, először hozzon létre egy összesítő lista (frame). Aztán elkezd helyezték kiegészítő listákat. És ha egyszer felsorolásjeles és számozott listák lehetnek jelen a többszintű listában.
Ebben a példában a jártasságot a felsorolás véget ér.
Remélem, ez a poszt hasznos volt az Ön számára.
Míg újra találkozunk!
Üdvözlettel, Denis Chernikov!