Előállítására szolgáló eljárások átlátszó háttér a blokkok CSS, Vaden pro
Szeretnéd megtanulni, hogyan kell létrehozni oldalak egyedi és színes, modern design? Használata áttetsző elemek segíthet ezt a kihívást jelentő feladat. Ma megnézzük az alapvető gyakorlati módon meghatározhatja az átláthatóságot a szerkezeti elemek.

Hogyan kell beállítani a átláthatóság?
Ha figyelembe vesszük, ez a téma fényében a történelmi fejlődés a web-alapú technológia, meg tudjuk különböztetni a következő megközelítések:
- Az ingatlan fényelnyelés.
- Használata PNG -kartinki
- RGBA formátumúra
- Nos, végül, antikvitás vagy kockás képet.
CSS tulajdonság Opacity
Használata stílus CSS tulajdonság fényelnyelés lehetővé teszi, hogy a fedettség az elem, amelyre vonatkozik. Értékek, hogy lehet használni, mint egy argumentumot változhat 0 és 1 között.
Vegyünk egy példát.
Az eredmény egy áttetsző blokk:

- Opacitás veszi értékek a tartomány: 0 (teljesen átlátszó) - 1 (átlátszatlan).
- Cross-browser. Az IE verziók bezárólag a hetedik Opacity nem támogatott. Érik el ugyanazt a kijelző elem segít a következő sort:
Meg kell figyelembe venni azt a tényt, hogy a szűrő tulajdonság nem létezik html leírások, módosítsa az értéket 1-100 és lehet alkalmazni csak az elemek:
- abszolút pozicionálás (összesen: abszolút)
- egy rögzített lineáris mérete (magasság vagy szélesség).
Hogy jobban megértsük az utolsó pont az anyag, az előző példában, definiáljuk a szöveg színe fehér
és nézd meg a mikroszkóp alatt:

Mint látható, a blokk tartalommal (szöveg) is lett áttetsző. De mi van, ha a gyakorlatban az átláthatóságot a tartalom nem érdekli, és csak az érdekli az átláthatóságot a háttérben? Ebben az esetben folytassa a következő lépéssel.
Használata PNG -kartinki
Egy érdekes tulajdonsága a PNG formátum az, hogy 256 átláthatóságot. Azt hiszem, elkapta a gondolatmenet, és valószínűleg már beépített algoritmus ezt a megközelítést. Én csak a saját hangját.
- Létrehozása a Photoshop. egyszínű félig átlátszó kép (nevezzük átlátszó), és mentse el png formátumban.

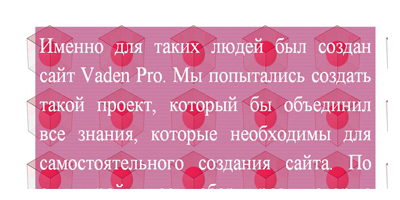
Az eredmény egy olyan egység, átlátszó háttérrel, és egy átlátszatlan tartalma:

- Ezzel szemben a fedettség ingatlan fényelnyelés adják csak a háttérben
- Cross-browser. Úgy működik, szinte minden böngészőben, és ez egy plusz. De PNG átláthatóság nem támogatja IE6. Ha optimalizálni oldala az ősi - kell használni más módszerekkel vagy szkripteket.
- Ha kikapcsolja a kijelző a képek, a háttérben fog veszni (megjegyzendő, hogy ez pont az optimális megjelenítési mobileszközökön, mert a korlátlan internet nem mindig kéznél).
- Változtatni a színét és / vagy az átláthatóságot akkor létre kell hozni egy új képet, és perezalit azt szolg.
RGBA formátumúra
Az egyik legmodernebb módszerek megváltoztatásának transparantnosti háttér használata RGBA rendszert.
RGBA - színformátumból rendszer segítségével három csatorna szabványos RGB (vörös, zöld, kék) és egy negyedik, úgynevezett Alpha csatornás jellemző az átláthatóságot.
A már ismert számunkra a példát, cserélje ki a tartalmát a CSS fájlt a következő:

- Ezzel szemben a fedettség ingatlan fényelnyelés meg csak a háttérben
- Ezzel szemben a módszer PNG képek, változtatni a színét, vagy az átláthatóság, csak meg kell változtatni az értékeket RGBA.
- Cross-browser. Működik minden modern böngésző (kezdve IE9. OP10. FX3, Sf3.2) .A régebbi böngészők sem kell feláldozni az átláthatóság, illetve használni fedőképesség. PNG módszerek.
Kockás kép, vagy tekintettel a történelem
Ez a módszer volt az élvonalban a web design, és láttam egy nagyon régi böngészők nem igazán tudom, hogyan. Ez abban áll, létrehozását celluláris háttérben, amelyben a színes négyzetek váltakoztak átlátszó.

Ennek eredményeként az ilyen egy képet a háttérben kapott pszeudo-átlátszó háttér.

Összefoglalva?
Végül néhány általános iránymutatást Az átlátszóság használatát a saját projektek:
- Az átlátszó blokk világos képet nem lehet egyhangú. Ellen sima háttér kiemelni átláthatóságát elveszett.
- Amikor kiválaszt egy konkrét gyakorlati megközelítés által irányított ami böngészők a célközönség használ. Határon böngésző - valami fontos.
7 értékelés (átlagosan 5 az 5)