Hogyan lehet html e-mail sablon e-mailek küldéséhez

Helló kedves olvasók - Sozdaiblog.ru!
Minden nap segítségével hírlevelek info-vállalkozók, bloggerek és az online áruházak a kapcsolatot az előfizetők, biztosítva számukra a különböző áruk és szolgáltatások.
De mi lenne egy ilyen javaslat értesítést, és nem azonnal küldeni a mappát „spam”, meg kell felhívni a figyelmet.
E célból helyénvaló, hogy egy szépen kialakított HTML email sablon.
Különösen akkor vettem egy teszt mintát, amely a vizuális támogatást.
HTML email sablon
Mit és hogyan tegyünk?
Hozzuk létre a legegyszerűbb HTML email sablon (hogyan lehet létrehozni egy sablont WordPress), amely áll egy fő párbeszédablak és két másodlagos oszlopok.

Létrehozása keret és az asztalitenisz-tartály
Először is fel kell tenni a HTML keretében a levelet. Úgy fog kinézni:
Ezután elkészítünk egy táblázatot tartályba. Ez szimulálni egy szilárd háttér színe:
Megjegyezzük, hogy a szélessége a táblázat, megkérdeztem 99%. hagyva körül egy kis távolságot. Ez nem az én személyes vágy és a kereslet az egyes webes e-mail kliens, mint a Gmail és a Yahoo. A többi a mi e-mail lesz ugyanabban a sejtben a táblázat található, amely a központban.
A következő lépés, hogy hozzon létre egy wrapper táblázat a tényleges tartalmát a levél. Tartsa a maximális mérete a szerkezet nem több, mint 600 pixel:
Együtt az árnyék a fény, fehér alapon a levél sablon már nyúlt a 640px. de a munkaterület egyenlő marad 600px.
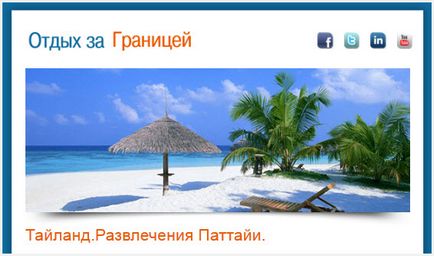
létrehozása sapkák
Most, hogy az alapvető tábla jön létre, itt az ideje, hogy a lényegi tartalom tölteléket. Kezdjük a tetején a levél sablon, és lassan, le fog süllyedni.
A felső vonal
Ettől a ponttól kezdve, azt kizárják a korábban írt kód (asztal frame).
Így az első sorban a táblázat egy kék háttér fehér szöveggel és egy linket a webes változata az e-mail. Fontos, hogy látja el írni ilyen hivatkozást, mivel nem minden e-mail kliensek tartalom megjelenítésére egyformán jól.
Megjelenítésére ezeket a kapcsolatokat felelniük az alábbi kódot:
És annak megjelenése megfelel a CSS stílus:
Azok megkötésére találkozik itt a kód:
Ezen kívül, minden kedves kép a következő stílusok hozzáadjuk a HTML template betűt:
tartalom hozzáadása
Ezután térjünk vissza a tartalmat. Meg kell rövid, szép és informatív.
Először is, kezdjük azzal a kiegészítéssel, az első kép, ami ebben a kialakítás a mérete 560px 210px. Azt is látni egy szép árnyalatú alatt deformálódik a képet, amelyet külön-külön végezték, amely lehetővé teszi, hogy gyorsan változik a kép elvesztése nélkül árnyék. Térjünk át a kódot:
Itt létrehoztunk egy új sor, hogy megjelenjen a nagyobb kép, meg a szélessége 560px hozzá 20px padding mindkét oldalon. Az ugyanazon cselekmény tettünk, és az árnyék.

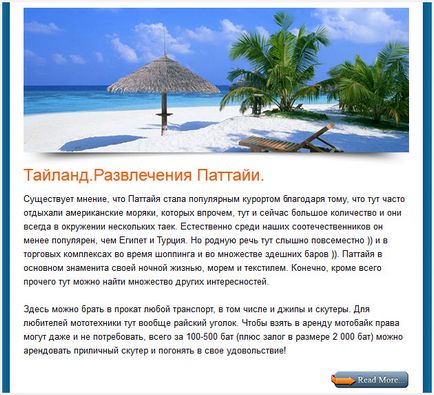
Hozzáadása fejléc és a tartalom
Mozgó alább látjuk a fejléc az alapanyag és a tényleges tartalom is. Itt a visszavonását A tartalom megfelel az alábbi kódot:
Megváltoztatni a megjelenését a cím és a szöveg a levél sablon, ahhoz, hogy vegye igénybe a következő stílusok:

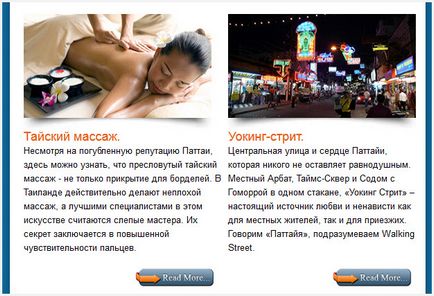
kiegészítő tartalom
Lépjünk tovább a másodlagos tartalomra a sablont. Ahogy talán már észre, hogy két részre van osztva oszlopok. Minden oszlopban van egy fotó, címsort és egy kis előnézeti. Mindez létre a segítségével ezt a kódot ide:
Itt meg kell még extra stílusban. Itt is van:

Záró HTML email sablon
Így közeledünk a vége a mi sablon. Itt meg kell zárni a fő ablakban a kép és a következő kódot:
hozzáadása pincében
Itt kell a következő kódot:
következtetés
Kedves barátaim, hogy megjelenítse az összes grafikai elemek és a sablon levél, úgy kell feltölteni, hogy olyan online szerver, és a megfelelő sor kódot regisztrálnia kell egy egyedi módon ezeket a képeket.
Test HTML e-mail sablont útmutatást adnak, akkor bármikor pereverstat a íze és színe.
Jelenleg ennyi. Remélem élveztem.
Amíg az új cikkek ...
Üdvözlettel, Denis Chernikov!
Érdekes a téma:

Hogyan változtassuk meg a kiemelés színét a szöveg a cikk?

Frissítse tartalom újratöltés nélkül az egész oldalt!

Hogyan megy a WordPress admin panel?

Helyi telepíteni WordPress egy virtuális gép!

8 MySQL lekérdezéseket rettenthetetlen webmesterek!

Hogyan kell létrehozni egy végtelen lapszámozás?
Szia, Denis! Mintegy HTML - ez biztosan jó, de abban a pillanatban ránézek a pápua helikopter. De ahhoz, hogy érti azt a nyelvet interneten kódok szenvedélyesen szeretnék! Nem sokkal slovoslovit, csak azt tudom mondani, hogy a számítógép és az internet - az egyetlen lehetőség, hogy keresni a mindennapi kenyeret (! És ne kérdezd, hogy miért) vagyok körülötted, és az, hogy meg túlságosan hálás. Szintén szeretem és önképzés, de még mindig nagyon összetett kérdés (amelyen az eredeti időtartam) nem szégyelli, hogy kérjen tanácsot a már jól kézművesek. Sokat olvasok, és kitartóan próbálja elérni eredményeket. Örülök, hogy az előfizetők, és tanuljanak a gyermekkori én hajlamos és tudomány adtak nekem mindig könnyű (de ifjúkorában megakadályozta és a lustaság, és a fiatalos nyugtalanság). Köszönöm mindenkinek, hogy te egy jó barát olyan sok ember.
Helló, Victor! Nagyon köszönöm, hogy ilyen őszinte és pozitív visszajelzéseket. Emlékeztetsz magamra egy ideje. Azt is javasoljuk, egy dolog - „nem adja fel.” Victory soha nem adta könnyen, de mi lesz akkor áll, ha nem arra törekszünk, hogy a győztes. Csak türelem és kemény munka teszi az embereket, akik hallgatják, milliók. Soha nem egy személy nem ismeri fel, mint a legnagyobb személyiség, hacsak ő megmutatta az embereknek, mit tudnak csinálni. Ez ezzel a céllal kezdtem blogolást. Még ha ez nem az eredmény, amit célirányos volt, nem volt hiábavaló. Sok szerencsét!
Kérjük, Natalie! Ha ez a levelet!