Hogyan dolgozza fel a képet, webmester ötletek, blog Evgeniya Vergusa

Fogom kezdeni munkát a Paint programot, mert be van építve minden Windows operációs rendszer, és ezért a leginkább elérhető. Valójában ez az operációs rendszer alkalmazása. Megtalálható a „Start” menü, vagy válassza ki a helyi menü jelenik meg, amikor a képre kattintva, a jobb gombbal.
Az első esetben szükség van a bemutatása válassza feldolgozásához szükséges a képet. Másodszor, amikor a kiválasztott kép megnyílik a program ablakában. Ezután a lap „Select” válassza a „téglalap alakú terület.”
Állítja a kurzort a bal felső sarokban a jövő képet, nyomja az egérgombot, húzza a kurzort átlósan a jobb alsó sarokban. Tehát szükség van, hogy ellenőrizzék a méret a jövő képét az értékek az ablak alján.
A méret képpontban megadva. És a legtöbb esetben elegendő szélesség 500-600 px blogok, ha azt tervezi, hogy helyezze a kép közepén, a tartalom a cikket. Kevesebb lehet tenni, de több mint 620 px kívánatos, hogy ne zavarják a szerkezet a webhelyen. A magasság önkényes lehet.
Miután beállította a kívánt méretet, engedje fel az egér gombját. A kép lesz a kiválasztott terület, és csak rá kell kattintani a lap „Crop”.
Kap a megfelelő képet, akkor most kell menteni.
Ehhez a „Fájl” fülre, válassza a „Mentés másként”. Ez megnyit egy ablakot, ahol kiválaszthatja a kívánt formátumot. Attól függően, hogy a képtartalom webhelyek választani egy három formátumok: jpg, png vagy gif. Ezután adja meg a mentés helyét, ha szükséges, változtassa meg a fájl nevét, és azt mondhatjuk, hogy a munkát.
Ehhez kattintson jobb gombbal az egér, vagy egy fájlt fülre a fő ablakban nyissa meg a feldolgozott kép. A bal oldali eszköztáron válassza ki a „doboz” eszköz. Ebben az esetben a kép azonnal megjelenik egyfajta keretet. Attól függően, hogy a változat Photoshop van a felület némileg eltér a screenshotok. de általában ugyanaz minden változatban.

A kurzor mozgatása a megvastagított része a keret (markereket), és kattintson a bal egérgombbal, akkor meg a szélessége és magassága a kép a jövőben. Értékük látni fogja azonnal a folyamat halad a markerek.

Miután beállította a kívánt méretet (a kívánt műsorszám) csak nyomja «Enter» és a képet kell nyírni a megadott méret.
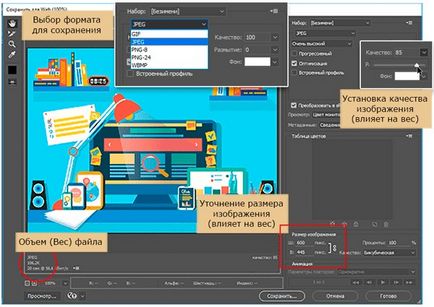
Továbbá, a „Fájl” menüből válassza ki a „Save for Web-eszközöket.” Ez a parancs lehet sokszorosítani kombinációja «Alt» gombok + «Ctrl» + «Shift» + «S». Ekkor megnyílik egy ablak van.

Itt megadhatja a kép szélességét, és ami a legfontosabb - a készülék minőségi tárolja a képeket jpg formátumban! Ez általában úgy történik, 85%. Ezután nyomja meg a „Mentés” gombra, adja meg a helyet, ahol kell csinálni, lásd a fájlt, majd kattintson a „Befejezés”.
Ez minden titkát. Elég, hogy a munka az egyes programokban egy párszor, és akkor szilárd készségek és a nagy sebességű képfeldolgozás. Mind a programok jó a maga módján. Photoshop tanfolyam hirtelen. Lehetőség van a színek beállításához a képek könnyen össze több képet egyetlen, de a screenshotok szemléltető folyamat sokkal könnyebb a Paint. Szóval, most akkor hígítsuk a cikkek egyedi képeket és vonzóbbá tételét az ügyfelek számára.
Üdvözlettel, Eugene Vergus.
Téma: Hasznos programok
Eugene! Nagyon köszönöm, hogy ilyen hasznos és szükséges összes cikkét, hogy írsz a honlapon! Kívánok sok sikert és minden jót! Üdvözlettel: Angela.
Minden szakasz a blog „tipp webmaster”
Kap egy bónusz tőlem személyesen

Keresés blog „tippek webmaster”