Állítsa widgetet vkontakte, lépésről lépésre az interneten, példákkal kezdőknek
Miért telepíteni a widget-csoport VKontakte
Először is, szükség van azok számára, akik:
Telepítése VKontakte widget csoport lehet megvalósítani a 3. rendszerek:
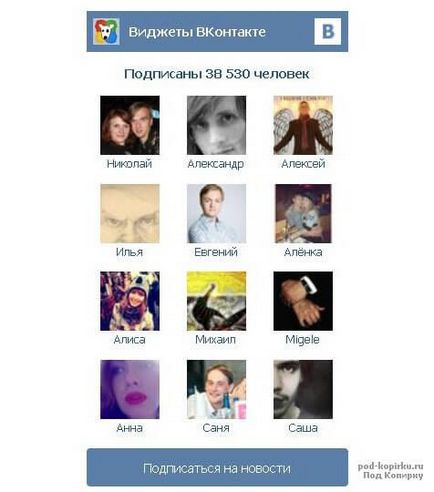
1. program - a widget az oldalon jelenik meg csak a VC közösség tagjai;
2. program - a widget az oldalon jelenik meg csak a VC közösségi híreket;
Harmadik rendszer - egy widgetet az oldalon jelenik meg, csak a neve a közösség VC.
Ebben az esetben az 1. kör legérdekesebb és figyelemre méltó, és ezért az ő megtudjuk, hogy kell telepíteni egy adott lépésről lépésre, pod-kopirku.ru. Más rendszerek sokkal kevésbé gyakori, mivel azok nem megfelelőek. Miért?
Általánosságban elmondható, hogy itt az ideje kezdeni az a megfogant - beállítás VKontakte widgetet minden oldalon a blog vagy website. Az első lépések!
Állítsa widgetet VKontakte: lépésről lépésre

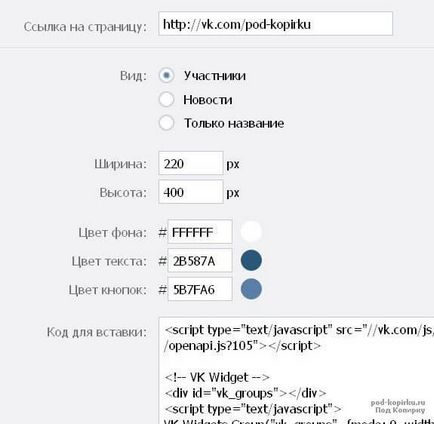
2. Első töltse ki az összes szükséges mezőt VKontakte widget. A szükséges mezők lehet tekinteni:
- utalás arra az oldalra (közösségi kapcsolatok, amelyek megpróbálják összekapcsolni a helyén);
- nézet (alapértelmezett - résztvevő);
- VKontakte Widget szélessége (pixel);
- VKontakte Widget magassága (pixelben);
- színpalettát (háttér, szöveg, gomb).
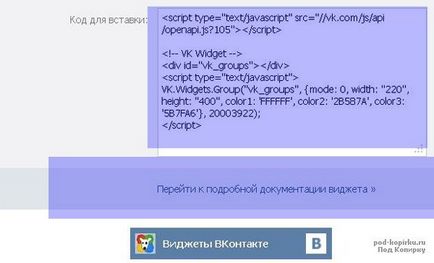
Ágyazza be a webhely automatikusan generált függően át a paramétereket. Szerkesztése kódot kézzel nem szükséges, csak töltse ki a mezőket, és értékelje a vizuális eredményeket a példában alatt található területen a programkódot.

3. Ha elégedett és megjelenése megegyezik a design honlapunkat, ahol VKontakte modul telepítve van, akkor másolja a generált kódot, és illessze be a helyszínen. Ahhoz azonban, hogy optimalizálja a rendszer teljesítményét pod-kopirku.ru ajánlja csak egy láncszem - „Menj a részletes dokumentációt a widget.”
Megjegyzés: Ahhoz hogy az widgetet beállítások nem nullázódik, akkor jobb, ha másolja be a kódot a vágólapra, vagy egy notebook!

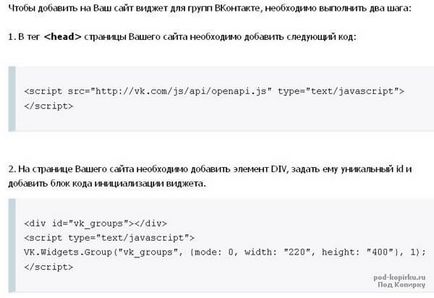
4. Amint látható, a dokumentációban, javasoljuk, hogy egy ésszerűen elviselni szkriptek Cím konténer, és a megfelelő helyen a helyszínen a szervezet (test konténer) csak helyezze be az új blokk a DIV elem. Rajtad múlik. Mindenesetre, a modulkódot megfelelően fog működni, és anélkül, hogy egyetlen hiba!

Így beiktatásával a kódot a kívánt területen a blog vagy telek, tudjuk értékelni a láthatóságot a telepített modul VKontakte. Nincs késés nem figyelhető meg. VC egység észrevehető után azonnal ki az oldalra.